Lean UX canvas
Lean UX canvas
¿Qué es Lean UX canvas?
Una herramienta que permite ver en un lienzo y de solo un vistazo toda la información relevante sobre un tema. Esto ayuda mucho para guiar el proceso de desarrollo de un servicio ó producto.
 |
|---|
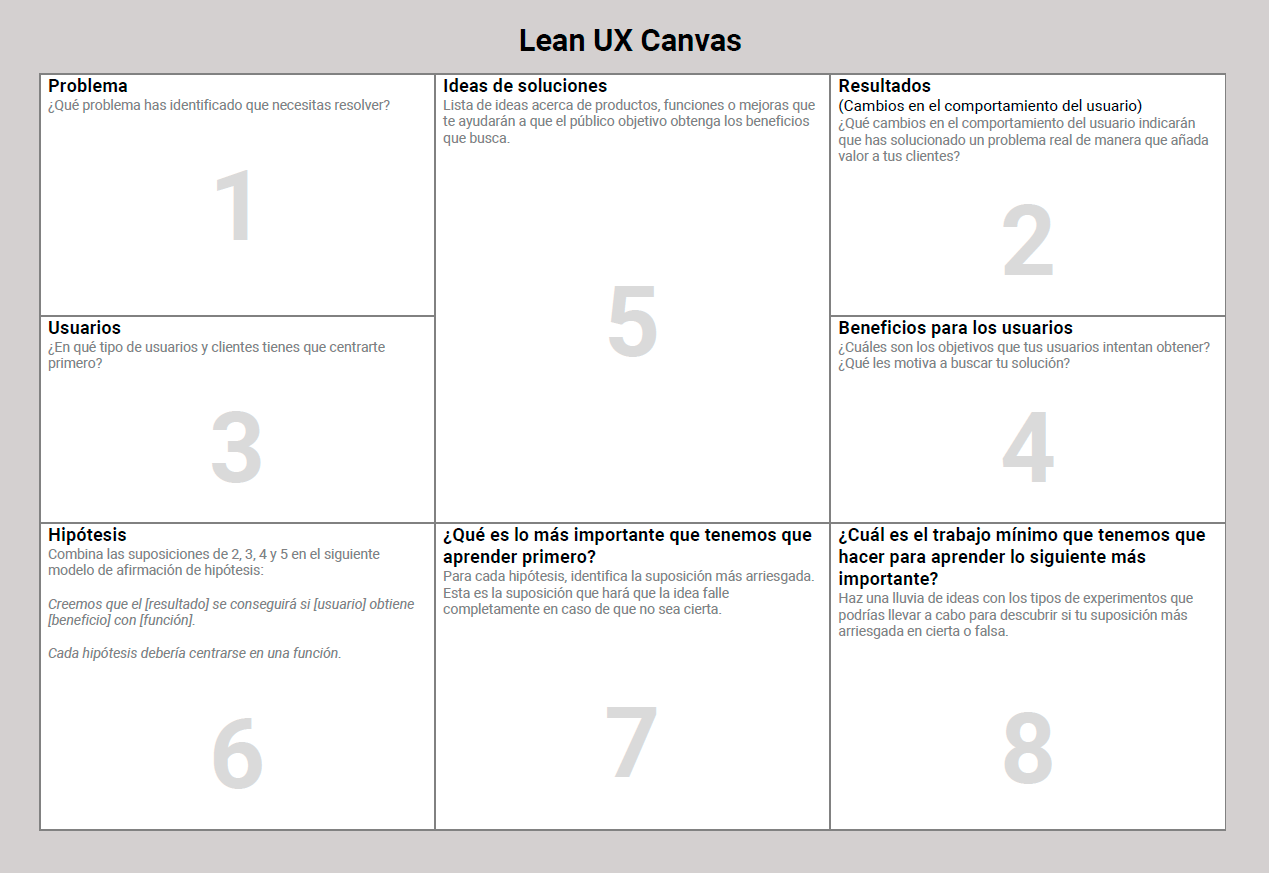
| Modelo de Lean UX Canvas. Descarga en PDF |
A diferencia de los metodos tradicionales, donde el proceso sigue una lógica de “cascada”, esta herramienta funciona con una mirada iterativa, circular y global, a través de un desarrollo ágil que pone como meta corregir errores e incorporar mejoras de forma progresiva.
¿Cuándo usarlo?
Lean UX ayuda a organizar todo proyecto o iniciativa desde la primera etapa de la UX. Es cierto que también se puede aplicar sobre la marcha o en lugares donde se viene trabajando de otra manera, pero lo recomendable es utilizar la herramienta desde el incio como una manera de gestionar la UX.
¿Cómo implementar esta herramienta?
Para armar tu Lean UX canvas tienes que seguir 8 pasos:
-
Problema: En este apartado hay que definir el problema que se ha identificado. Se puede utilizar una plantilla como:
Hemos observado que [producto, servicio, organización] no cumple [estos objetivos,necesidades], que están provocando [este efecto adverso]. ¿Cómo podemos mejorar para que nuestro producto/servicio/equipo/organización tenga más éxito basándose en [estos criterios medibles]?
- Resultados: Aquí habrá que poner cuáles son los cambios que se tendrían que dar en el comportamiento de los usuarios/clientes para que interpretemos que el problema se ha resuelto. Normalmente, los miembros del grupo hacen una votacíón para indicar tres cambios principales.
- Usuarios: En esta seccón se identificará cuáles son los usuarios y clientes principales con los que hay que trabajar, es decir, en quiénes nos tenemos que centrar o a quiénes nos dirigimos.
- Beneficios para los usuarios: Hay que añadir los objetivos que los usuarios/clientes quieren alcanzar, así como aquello que les motive en alcanzar una solución.
- Ideas y soluciones: Lista de las ideas acerca de productos, funciones o mejoras que ayudarán a que el público objetivo obtenga los beneficios que busca.
-
Hipótesis: En esta parte combinamos en oraciones las suposiciones de los pasos 2, 3, 4 y 5 en el siguiente modelo de afirmación de hipótesis:
Creemos que [resultado] se conseguirá si [usuario] obtiene [beneficio] con [función].
Cada hipótesis debería centrarse en una función.
- ¿Qué es lo más importante que tenemos que aprender primero?: Para esto deberíamos clasificar las hipótesis en básicas, desconocidas o con riesgo. Esto será clave, ya que primero querremos asegurar que las hipótesis más riesgosas no son falsas debido a que en ese caso pueden tirarnos abajo todo el esquema.
- ¿Cuál es el trabajo mínimo que tenemos que hacer para aprender lo siguiente más importante? Hacer lluvia de ideas con los tipos de experiencias que se podrían llevar a cabo para descubrir si la suposición más arriesgada es verdadera o falsa.
 |
|---|
|
|
También pueden ver un desarrollo del UX en 9 pasos ![]() aquí (Salas 2018).
aquí (Salas 2018).
Metodología
Antes de comenzar con el proyecto habrá que hacer una declaración de hipótesis, que se compone de los siguientes elementos:
Suposiciones: Es una declaración que creemos cierta. Al partir desde el inicio, todos los miembros del equipo tendrán la oportunidad de opinar, plasmando sus ideas en el lienzo para compararlas entre sí. Por tanto, éste es un ejercicio en grupo en el cual las disciplinas de cada experto queden debidamente representadas para que todos estén al tanto de los temas más importantes que afectan al proyecto. Antes de comenzar, los miembros del equipo deben tener más o menos claro cuál es el problema que quieren solucionar para poder documentarse. Lo ideal sería llevar informes analíticos que muestren el modo en el que se usa el producto actual, un informe de usabilidad para ver qué hacen los clientes con el producto, otro informe que refleje los intentos que se han hecho anteriormente por solucionarlo, sean éxitos o fracasos, un análisis de cómo afectaría la solución del problema al rendimiento de la empresa/equipo y, por último, el análisis de las acciones de la competencia a la hora de afrontar este mismo problema.
Una vez que tengamos una lista de suposiciones, es importante priorizarlas en base al riesgo que cada una de ellas supone para el equipo; en éste caso, a más riesgo y menos conocimiento, mayor deberá ser la priorización.
Hipótesis: Son descripciones más específicas que se enfocan en áreas concretas de nuestro producto. Una vez tengamos la lista de suposiciones priorizadas, debemos darles forma de hipótesis. Normalmente, las declaraciones de hipótesis tienen el siguiente formato:
Creemos que [esta declaración es cierta]. Sabremos que lo hemos hecho [bien/mal] cuando contemos con el siguiente feedback del mercado:[feedback cualitativo] y/o [feedback cuantitativo] y/o [cambio en indicador clave de rendimiento (Key Performance Indicator, KPI)].
Como puede observarse, esta formulación consta de dos partes; la declaración de algo que consideramos cierto y una declaración del feedback que el mercado nos dé para poder demostrar si tenemos razón o no.
Resultados: Son los datos del mercado que nos servirán para validad nuestras hipótesis, por eso mismo es importante detallar cuales son los resultados que deseamos obtener. Éstos pueden ser cualitativos o cuantitativos. Por ejemplo, varias de las preguntas que formulemos en base a los resultados podrían ser del tipo: ¿Cómo podemos hacer que la gente se conecte más rápido a nuestra página web? ¿Una mayor conectividad significará la obtención de más visitas?
Funciones: Son los cambios o mejoras que vamos a realizar para conseguir los resultados que deseamos obtener. Una vez tengamos unos resultados y nos hayamos centrado en un grupo o número de usuarios en concreto, habrá que empezar a desarrollar y emplear técnicas y funciones para alcanzar los objetivos de la empresa/grupo. Hay que tener en cuenta que en el modelo Canvas Lean UX, las funciones que se apliquen deben servir para satisfacer las necesidades del negocio, del cliente y de los usuarios.
Conclusión
Lean UX Canvas es una herramienta muy útil que sirve tanto para sistemas existentes como para nuevos productos y empresas, ya que fomenta el trabajo en equipo y permite poner el foco en el problema y las soluciones.
Pese a que cada vez más empresas están empezando a implementar modelos de desarrollo ágil, el Lean UX presenta una manera diferente de trabajar y de solucionar los problemas del diseño, por lo que se requieren equipos autónomos que puedan centrarse más en el aprendizaje realizado y no tanto en las funciones desarrolladas.
Para que la utilización de Lean UX Canvas sea lo más efectiva posible, éste debe convertirse en una herramienta de uso diario para guiar el trabajo en equipo, ya que podrán definir y validar sus hipótesis de forma más clara y en menos tiempo.
Referencias
Jeff Gothelf (2014), “Visión, marco y resultados” en Lean UX. Unir: Logroño
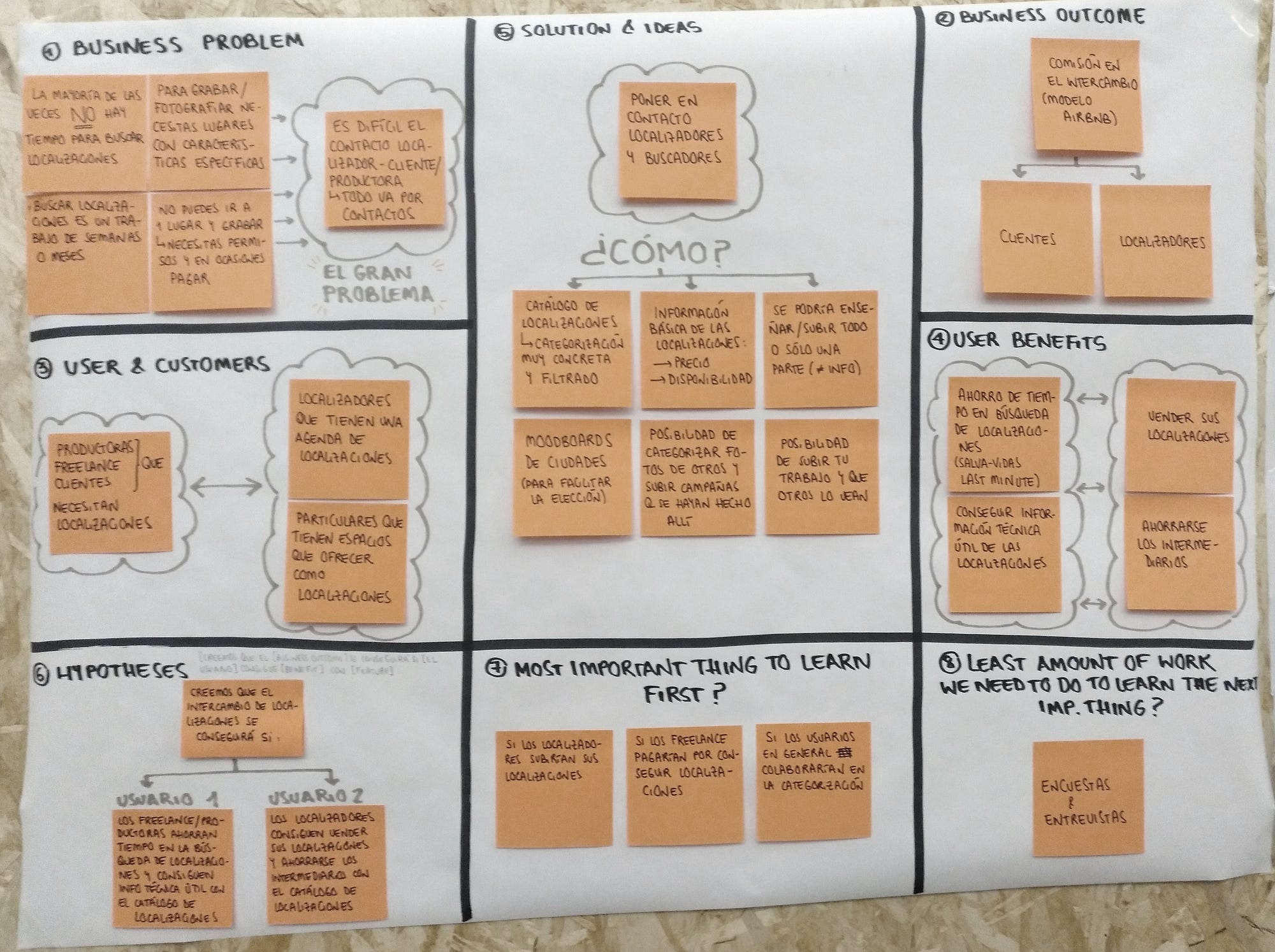
Lule Salas (2018), “Locspot: Find the right location. Parte 1 o cómo diseñar el MVP de un producto digital en dos semanas. SEMANA 1: El UX en 9 pasos”. Disponible online: https://medium.com/@lule_salas/locspot-find-the-right-location-parte-1-77b1e6623b0b [acceso el 10/10/2018]
UOC, “Lean UX Canvas” en Design Toolkit. Disponible online: http://design-toolkit.recursos.uoc.edu/es/lean-ux-canvas [acceso el 10/10/2018]