Wireframes
Wireframes
Introducción
Los wireframes ó maquetas, son diagramas de presentación cuyo objetivo es la de crear una referencia visual de la estructura, organización e interacción a nivel de pagina.
Terminología
Algunas terminologías utilizadas dentro de la arquitectura de la información son Wireframe, Blueprint, Prototipo, Storyboard, Mock Up, Diagrama de contenido, Sketching… No obstante, la clave es ir más alla de la terminología, por que lo importante es concentrarnos en lograr buenos diagramas y prototipos de nuestros sitios webs y aplicaciones.
La base para el diseño de interfaz de usuario es la Arquitectura de Información (AI), y la razón es porque se requiere de éste para ganar precisión y eficacia.
Ahora, cabe mencionar el rol de la persona que interviene en todo esto, “el arquitecto de información”, esta persona, se encarga principalmente de la definición, organización, etiquetado, navegación y del sistema de búsqueda de un sitio web, todos ellos, elementos que ayudan a los usuarios a encontrar y gestionar la información de manera efectiva.
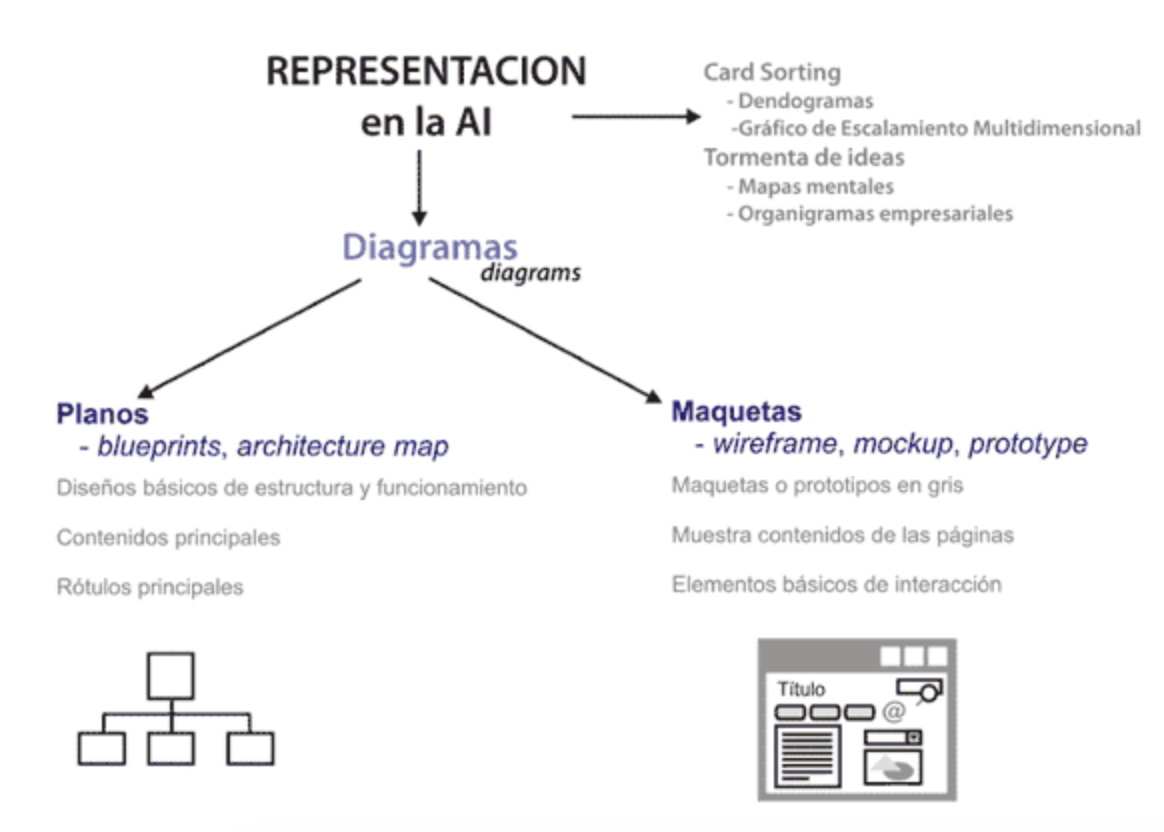
Como hemos visto en la fase de estructura, la diagramación, es el medio por el cual podemos especificar la organización, estructura, funcionamiento y navegación del sitio.
Existen dos tipos de diagramas:
- Los PLANOS: se utilizan para organización y funcionamiento.
- Las MAQUETAS: utilizados para la presentación.

Veamos a continuación algunos detalles de estos diagramas:
Planos
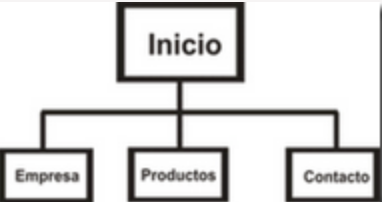
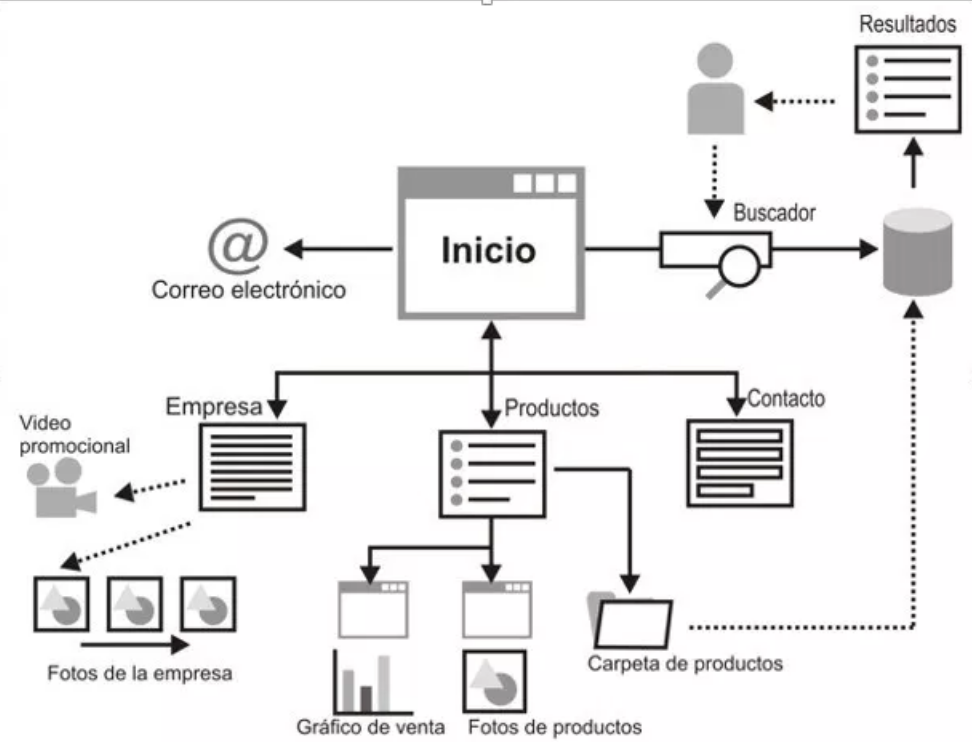
Conocidos como BluePrint, Architecture Map ó Diagramas de contenido o flujo, tienen como objetivo mostrar una idea tanto de la estructura y organización del sitio como de cuales serán los flujos de navegación del mismo, aquí se muestran dos ejemplos, uno mas simple y otro con un grado mayor de detalles:


El lenguaje para hacer estos planos lo aprendimos en el apartado de diagramación dentro de estructura, para repasarlo, pincha aquí.
Una herramienta muy buena y gratuita para realizar mapas web sencillos es XMind.
Maquetas
Si bien son utilizadas como un medio de presentación, las maquetas no incluyen diseño grafico, el nivel de las maquetas es un paso anterior, y la ventaja de esto es que nos da la posibilidad de a un bajo coste de tiempo y recursos analizar y cambiar los elementos que se plantearon en la instancia anterior de plano y ubicar ciertamente en donde deberían ir los mismos dentro del sitio. Es importante marcar esta diferencia para no confundirnos, ya que la idea de esta herramienta es mas bien, parar un poco, mirar y pensar con perspectiva como será el sitió web antes de abocarnos al diseño visual y montaje definitivo del sitio, ya que ahí sí a modo metafórico como cuando conducimos un coche con el GPS, que seguimos las instrucciones que nos dicta, en este caso, será lo que definimos en las etapas anteiores las instrucciones.
Hay distintos tipos, los cuales vamos a agrupar de la siguiente manera:
- Baja fidelidad: Son estáticos y muestran a través de dibujos como estarán organizados los elementos de la pagina, se presentan aspectos generales sin entrar a fondo en los detalles:
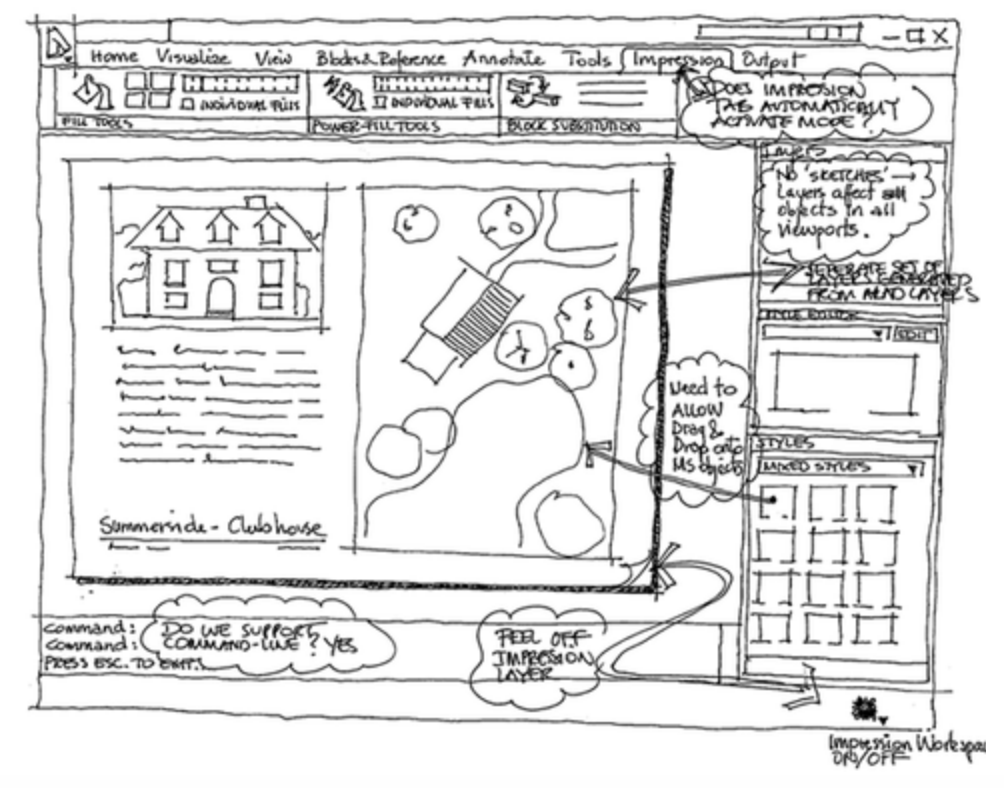
- Sketching: “Un sketch es un boceto rápido e informal que se realiza en papel para transmitir una idea o concepto con rapidez y claridad. Suele realizarse durante las entrevista iniciales como técnica eficaz para comunicar al cliente conceptos o proponer alternativas a un problema; también es muy útil durante un brainstorming o en las reuniones con el equipo de trabajo. Es una forma eficaz de comenzar el prototipado de un sitio web, pues permite trabajar ágilmente con varias ideas y esquematizar las páginas”.


Para ver como partimos del primer boceto hasta algo con un nivel de detalle mayor podemos ver en esta pagina creada por Yan Schober como describe paso a paso diseñar un sketching pincha aquí
-
Wireframe: Nos permite incorporar una referencia visual ya que tiene mas detalles del contenido y su distribución visual. Se abordara con profundida esta herramienta mas adelante.
-
StoryBoard: “Secuencia de wireframes que muestran cómo se realiza una tarea”.

-
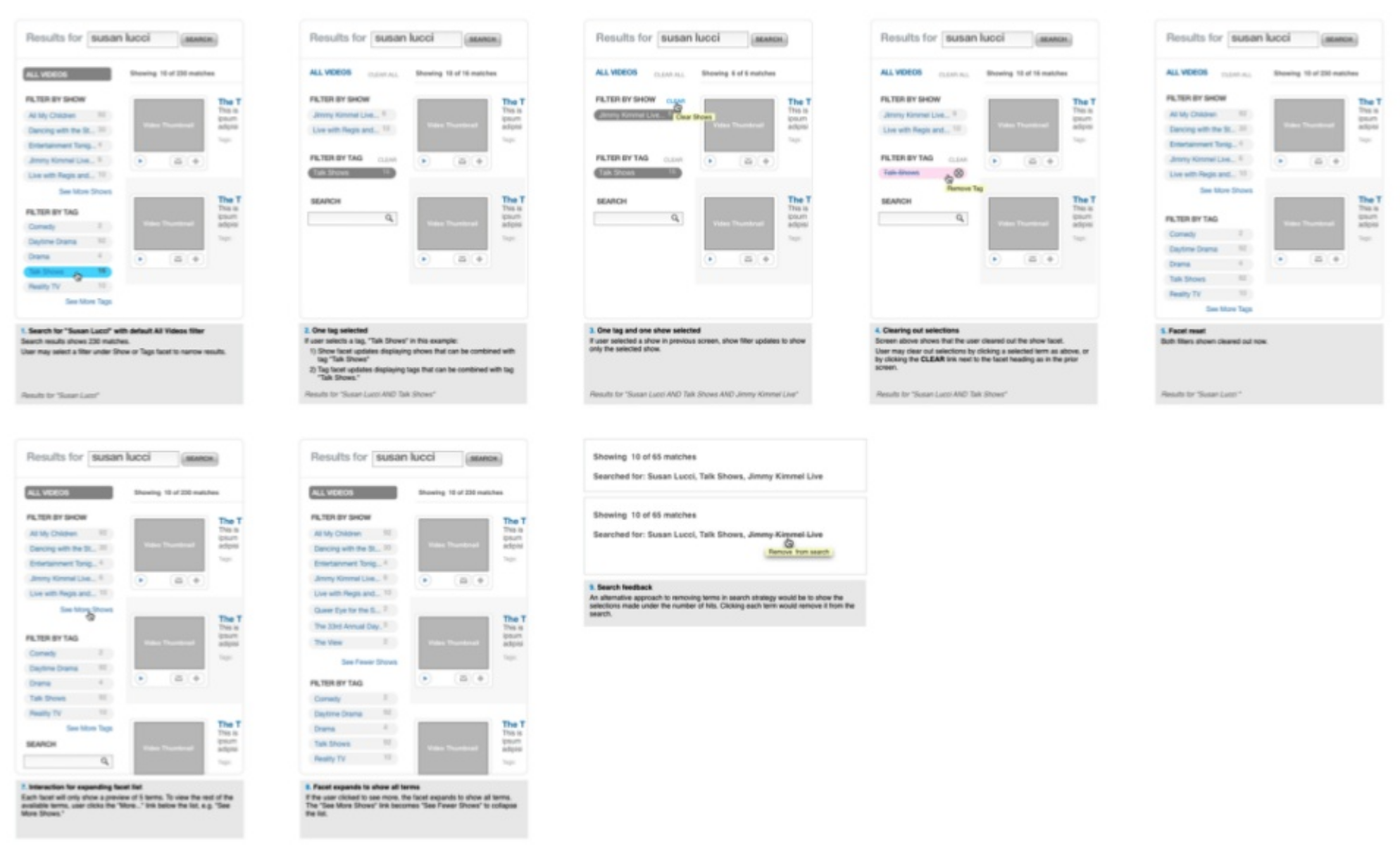
StoryBoard Navegacional: Es una herramienta de prototipado que propone Granollers que uno dos tipos. Algunos lo denominan Wireflows por que es la suma de Wireframes + Flowcharts:

-
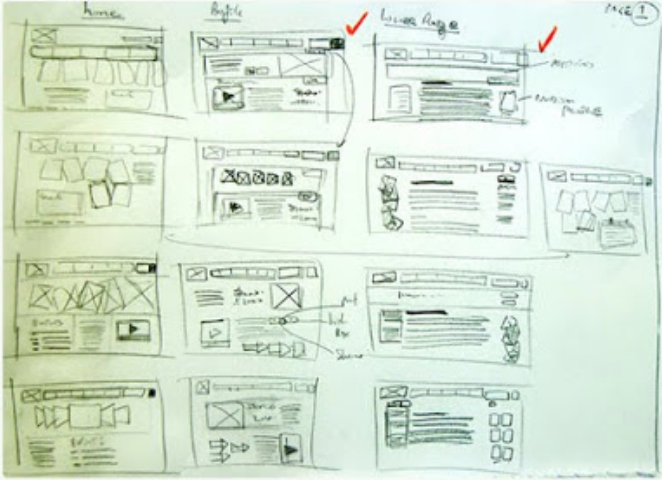
Thumbnail Sketches: Es un storyboard pero muchos scketches. Algunos ejemplos:


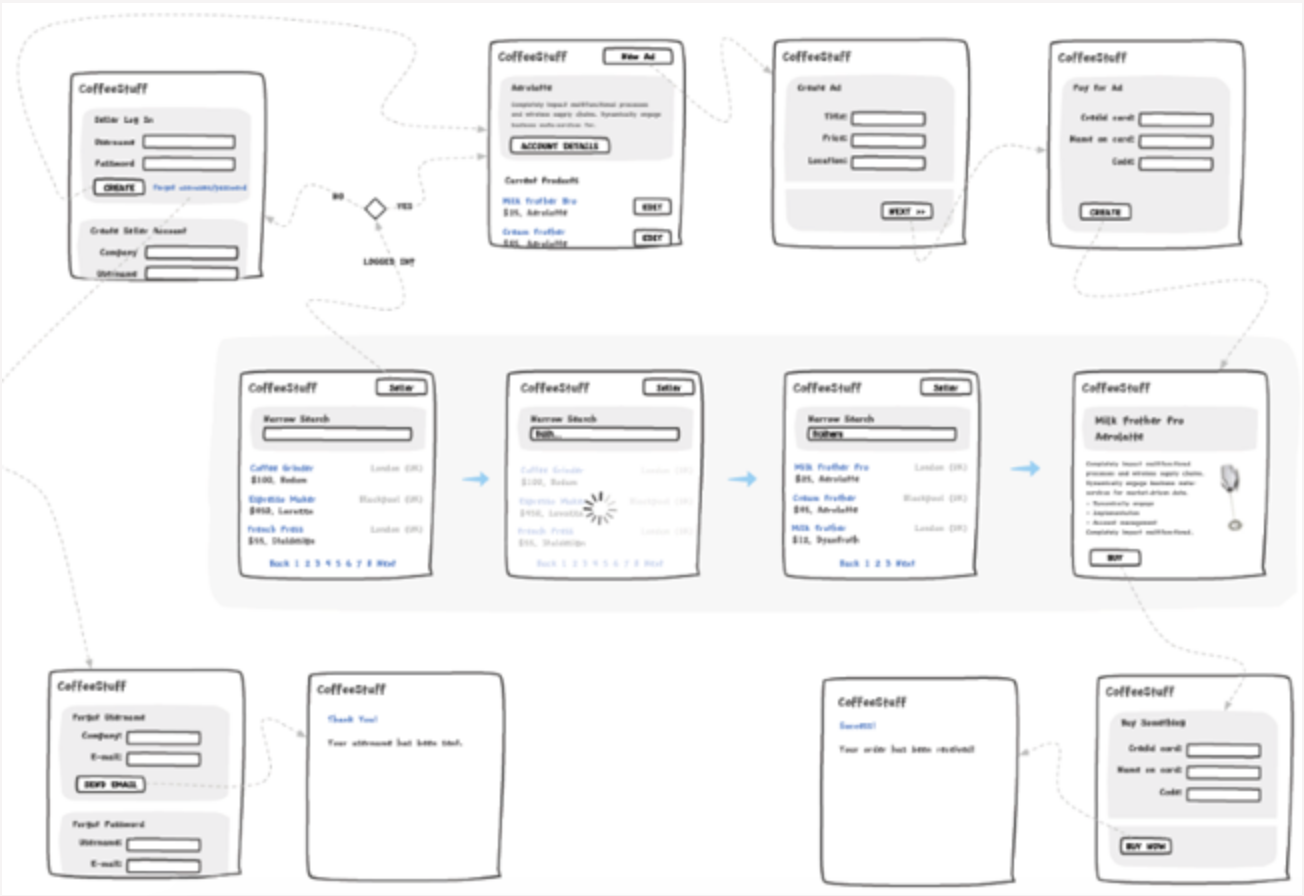
- Alta fidelidad (tambien conocidos como mockUp o prototipo funcional):
Utilizados representar con mas precisión los elementos. “Sirven, por ejemplo, para detallar el proceso interactivo global de una o varias tareas concretas. Son prototipos o maquetas dinámicas, normalmente en (X)HTML, que simulan o tienen implementadas partes del sistema final a desarrollar.”
El objetivo de hacer los prototipos es darnos la posibilidad de evaluar algunos aspectos del diseño de forma temprana, hacer prototipos de forma rapida, incluso como vimos, directamente con lapiz y papel, ademas de poder evaluar facilmente con el cliente y el equipo el entendimiento común sobre cada aspecto del proyecto, refinar y hacer ajustes que sean necesarios, detectar inconsistencias y tambien oportunidades para lograr mejores soluciones que cumplan los objetivos de todas las partes antes de tener el producto final. Una vez que estemos en la siguiente etapa, se podrán hacer cambios, pero los costos y el tiempo serán mucho mayores.
Entonces, si somos capaces de reconocer el valor de estas herramientas y sacarles el maximo provecho, la siguiente etapa producira mejores resultados en todos los sentidos.
Cómo es un wireframe
Un wireframe es la representación esquemática de una página web sin aquellos elementos gráficos que pueden mostrar contenido y comportamiento de las páginas. Son herramientas que sirven de comunicación y discusión para los arquitectos de la información, programadores, clientes, diseñadores… A la hora de crear un wireframe es importante explicarle al cliente dos cosas:
- Qué es un wireframe.
- Que un wireframe no es el aspecto final del sitio web, sino una manera de representar el contenido.
Cuando se realizan
Comenzaremos a realizar un wireframe cuando tengamos delimitados los objetivos del cliente, necesidades del usuario, los contenidos y funciones de la web; antes de empezar a programar y de crear el diseño visual de la página. Antes de comenzar a diseñar un wireframe es importante realizar las siguientes tareas:
- Entrevistas tanto con clientes como con el equipo de desarrollo para poder definir los requisitos, los objetivos y público objetivo.
- Estudiar el porta actual (si existe): problemas de usabilidad y accesibilidad, estadísticas de acceso, test con usuarios y encuestas, según el portal.
- Estudio de la competencia.
- Definición de la arquitectura de la información y mapa web.
Ventajas de crear una wireframe
Hay dos grandes ventajas:
- El equipo y el cliente se centra en el diseño de contenidos y no en el diseño visual.
- Definiendo la organización y estructura en etapas previas al diseño y programación se evitan cambios posteriores más costosos, reduciendo así costes y tiempos.
Qué información debe contener un wireframe
Consta de 5 elementos:
- Inventario de contenido. El contenido que tendrá cada página.
- Elementos de página. Listas, imágenes, enlaces, cabeceras…
- Etiquetado. De vínculos, títulos…
- Layout. Ubicación, colocación y agrupación de los elementos de la página (cabeceras, pies, navegación, titulares, áreas de contenido…). Muestra la estrategia de navegación y la priorización del contenido dentro de la página, agrupación de barras laterales, barras de navegación, áreas de contenido…
- Comportamiento. Mediante notas asociadas a los elementos para indicar cómo se deben mostrar (nº de elementos, visualización por defecto…) o definir el comportamiento funcional cuando un elemento se activa (enlaces externos, …)
Tipos de wireframes
Los wirfarmes pueden ser más o menos detallados:
- Content-only: solo cuenta con el nombre de la página y un listado de contenidos.
- Diagrama de bloques: cuenta con información básica a través de bloques de funcionalidad y agrupamientos de contenidos.
- Wireframe detallado: constaría de lo mencionado anteriormente incluyendo notas de comportamiento.
De cuantas páginas creamos un wireframe
Es importante crear wireframes de las siguientes páginas:
- Página principal
- Principales subpáginas o plantillas entre las que deberían incluirse: una página de formulario, una página de resultado búsqueda y por último una página de error.
- Si estamos ante una aplicación: página de ingreso de datos, página detalle y una página de listado.
Cómo se hace un wireframe
Un Wireframe se puede hacer de muchas maneras, y todas adecuadas pero a la vez muy diferentes y de formato diverso. 37signals, propone en “Una introducción a la utilización de patrones de diseño en la web”; que consiste en una metodología que nos sirve para hacer un Wireframe. Este sistema de metodología, consiste en 6 pasos básicos, que nos sirve para orientarnos:
-
Haz una lista numerada de toda la información que debe tener tu página (no sólo datos, sino también acciones, actitudes), lo que llaman “bit”.
-
Agrupa los “bits” que se relacionan entre sí. A cada grupo lo llamarías con una letra y asociada a esa letra pondrías los números de la información que relaciona. Por ejemplo A:1,3,5.
-
Prioriza qué grupos son los más importantes desde un punto funcional, agrupando los grupos en tres prioridades: Lo más importante, lo necesario y lo que es bueno tener.
-
Diseña cada fragmento, cada agrupación de “bits”. Lo podemos hacer sin preocuparnos de los conflictos porque ya sabemos que incluyen a todos los elementos relacionados entre si.
-
Junta los fragmentos teniendo en cuenta la prioridad y el equilibrio.
-
Hazlo real. Hasta ahora todo lo hemos hecho en papel, es el momento de pasarlo a pantalla y hacer los ajustes necesarios para ello.
Errores en la creación de un wireframe
Debe ser claro, sin diseño gráfico y sin color (salvo el estrictamente necesario, por ejemplo para indicar que un elemento está seleccionado, para lo cual recomiendo usar gamas de grises).
Normalmente, la gente suele trabajar con prototipos funcionales, pues la experiencia dice que con ellos el cliente comprende mejor la interacción de las páginas y los cambios posteriores son menores. Por tanto siempre es recomendable que su funcionamiento se asemeje lo máximo posible al futuro funcionamiento del portal, lo cual además ofrece una herramienta de gran valor para el equipo de desarrollo.
Desde mi punto de vista, de la autora Olga Carreras, una consultora freelance, “el mayor error es no presentar personalmente el prototipo al cliente”. Es cierto que debe ser autoexplicativo y que las notas son importantes para que después puedan revisarlo, pero siempre es necesario explicar cada una de las decisiones que se han tomado y el por qué de las mismas.
Axure, herramienta para realizar un Wireframe
Depende de cual manejes con mayor fluidez. Puedes usar Illustrator, Photoshop, PowerPoint, Visio, OpenOffice Draw, Omnigraffe, etc.
Pero sí que existen herramientas específicas para realizar Wireframes, como lo es Axure.
Axure permite crear de manera muy sencilla un prototipo funcional (mostrar y ocultar paneles, cambiar el estado o el contenido de los elementos, por ejemplo de los campos de un formulario; crear zonas fijas reaprovechables por todo el prototipo, etc.).
También permite exportar un documento Word con los pantallazos de la aplicación y sus partes para redactar el análisis funcional.
Recursos para wireframe
Existen muchísimos recursos que los podríamos utilizar para los Wireframes, pero a día de hoy, muchos de ellos se han quedado anticuados o bien ya no funcionan como en años anteriores.
Ejemplo de ello son por ejemplo, por nombrar un par de ellos, Visio Wireframe Stencil, o Wireframes para móvil, que éste último nos serviría como su nombre indica para utilizarlo desde dispositivos móviles.
Bibliografía
Carreras, Olga: Wireframes. Disponible aquí: https://olgacarreras.blogspot.com/2007/02/wireframes.html (Vídeo) Carreras, Olga: “Prototipado” para el curso gratuito “iDESWEB: Introducción al desarrollo web”. Disponible aquí: https://olgacarreras.blogspot.com/2012/08/video-prototipado-para-el-curso.html